
こんにちは、Progateでデザイナーをしている屋宜(@kuon609)と申します。
この記事はProgate AdventCalendar 2020 23日目の記事となります。
Progateは創業から早6年を迎え、デザイナーの数も最初期は1名だったところから現在では業務委託や入社予定のメンバーを含めて8名まで増えました。
全員が下記のミッションを達成するために日々全力で業務に向き合っています。
Be the gate to the exciting world of programming.
Be the path to an independent coder.プログラミングは人生に新しい武器、選択肢を与えてくれる。まずはたくさんの人に、創る楽しみを知ってもらおう。もっと創れるようになりたいと思ってもらえたら、自走できるところまで導いてあげよう。私たちは創れる人を、生み出します。
しかし人数が増えたことで、以下のような課題が生まれ始めました。
- デザインをする上で「Progateらしさ」を求められるが、「Progateらしさ」を明文化できていない。そのため別方向に突っ走ってしまうことがある
- デザインに対するレビューが一貫性がなく、どう修正すればいいか悩んでしまう
この課題を解決するため、Design Principles(以下デザイン原則)を定義しました。
デザイン原則とは
Design Systems デジタルプロダクトのためのデザインシステム実践ガイドにて、
(前略)デザイン原則とは、チームにとっての優れたデザインの本質をとらえた共用のガイドラインであり、同時に優れたデザインの作成方法に関する指南書です。言い換えれば、何をもってプロダクトにふさわしいデザインとするのかに関して、組織内で承認された基準です。
と説明されています。 デザインシステムを構築する際の根本的な思想として定義されることも多く、 下記が有名なデザイン原則の一例となります。
基本的には3〜5項目の簡潔な言葉とその説明文で構成されることが多いです。
どんなものにしたいのか?
デザイン原則は会社によって解釈や使い所が異なることが多いです。 Progateではどのような働きをしてほしいのかをまず定義しました。
下記が満たされていることがProgateのデザイン原則の条件です。
- デザイナーの迷いを少しでも払拭して前進を促すもの
- ミッション、ひいてはビジョンの達成に貢献できるもの
- 現状のデザインの方法をまとめるだけではなく、現状のデザインをさらにより良くできるもの
- 学習者の成長につなげるという視点を常に思い出せるもの
具体的なフォーマットとして、下記をドキュメントとしてまとめ、いつでも参照できる状態にすることにしました。
- 3つほどのキーワード
- キーワードの説明文
- 実際のデザインに落とし込まれている例
どう活用するか
- あらゆるデザイン作成業務をする際に仕様・要件とセットで頭に入れておく
- レビューをする際に仕様・要件・その他ガイドラインとセットで頭に入れておく
- デザイン時の判断に迷ったときの指針にする
上記のような活用方法が理想なので、なるべく少なく、覚えやすいキーワードにすることが求められます。
キーワードを選定する
デザインチームのメンバー全員が納得できる原則にするためには、ワークショップを実施することが効果的でした。
ワークショップの実施方法については下記の記事がとても参考になります。
基本的にはこの記事に則って実施しましたので、詳細は割愛します。
キーワードを選定するにあたって、まずは下記の問いを立てました。
- 普段Progateのデザインをする際に意識していること
- Progateらしいなと思う言葉
- ミッションの達成を念頭に置いた時、いまのProgateのデザインに足りないもの
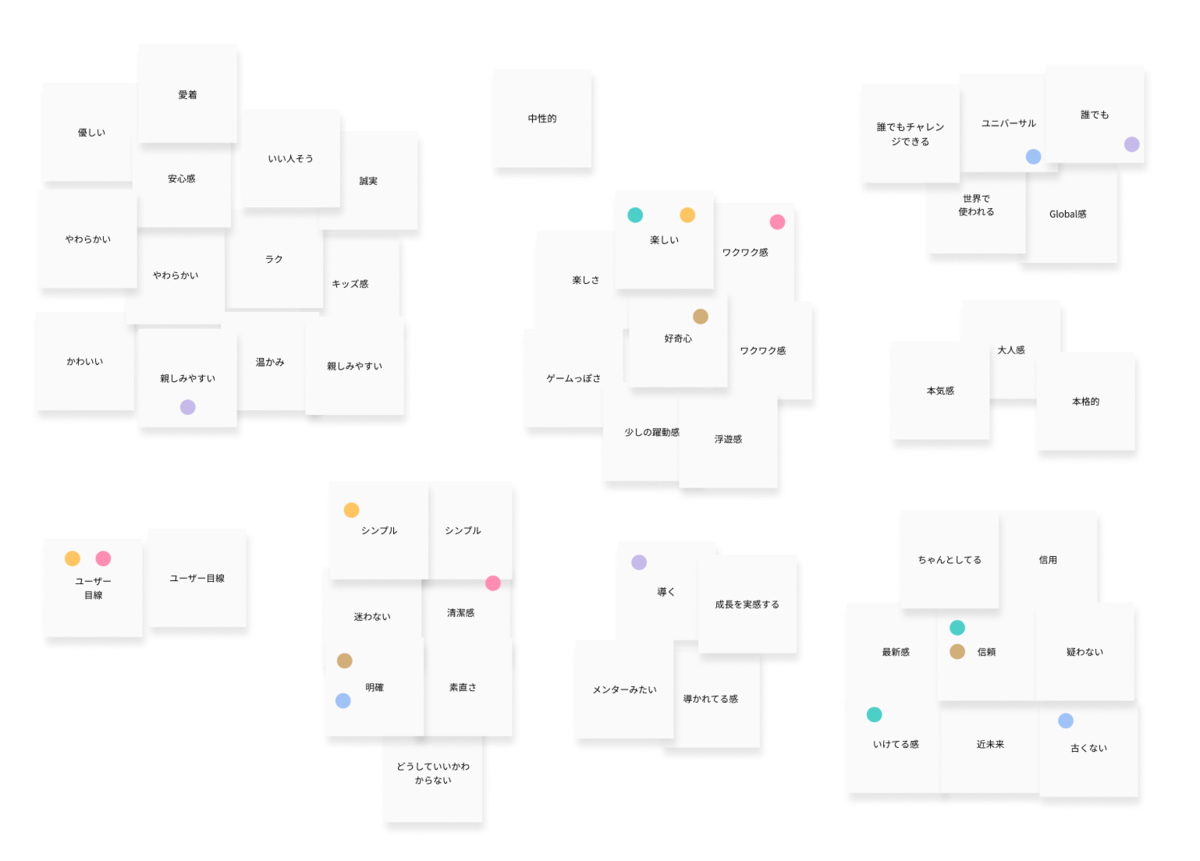
全員でこの問いに答える形で、ブレインストーミングや議論を行いました。
 最終的に3つのキーワードを選出することができました。
また、各キーワードの具体的な例もピックアップしました。
最終的に3つのキーワードを選出することができました。
また、各キーワードの具体的な例もピックアップしました。
Progateのデザイン原則
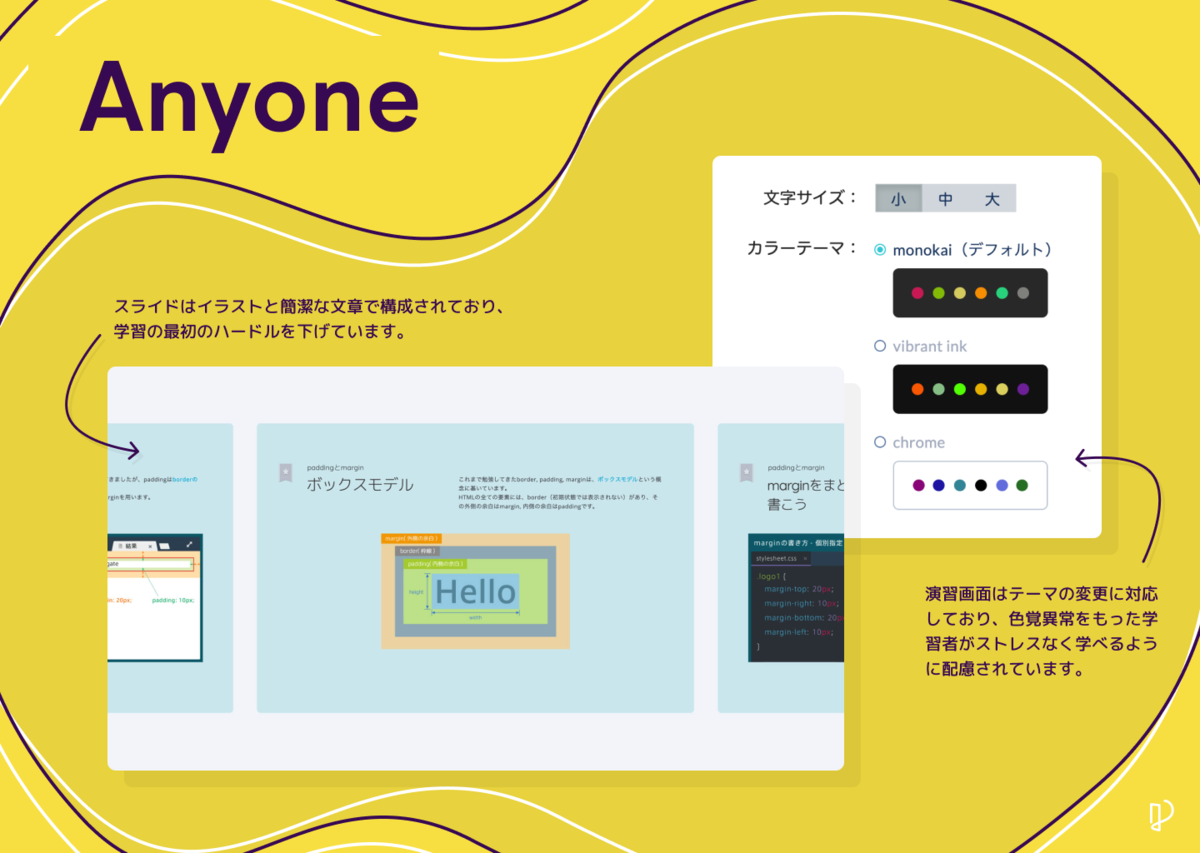
誰でも
Progateでは、誰もがハードルを感じずにプログラミングに挑戦することができます。 どんな人でも学習に集中できるように、ユーザビリティとアクセシビリティに配慮されています。

この「誰でも」というキーワードは 年齢的・身体的条件に関係なく誰でもという意味もありますが、 自分にプログラミングなんてできるのだろうかと不安に思っている方に対してもその不安を理解し、 学習を妨げる障壁をできるだけ取り除きたいという思いが込められています。
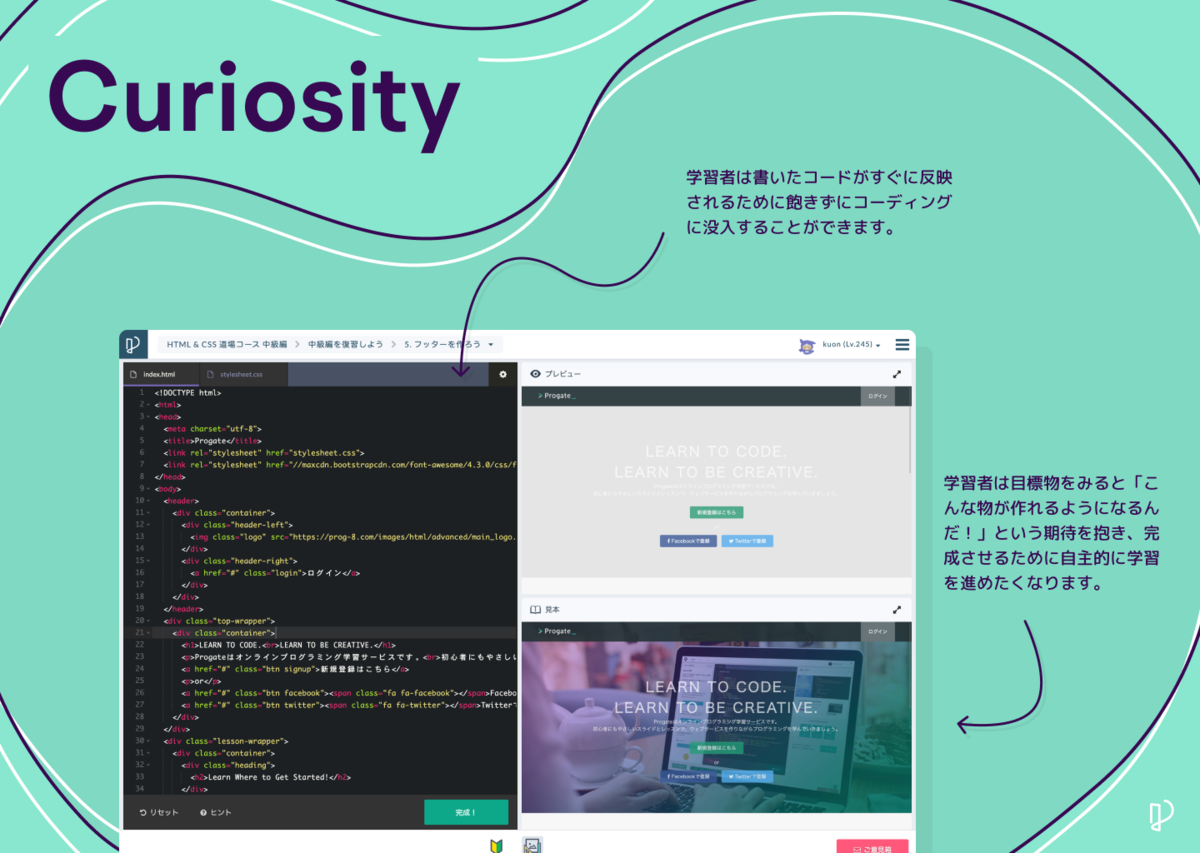
好奇心
Progateは学習者の好奇心を駆り立て自発的に学習したくなる仕組みをデザインします。 学習者はコードを書くことに夢中になります。成長を実感することができ、もっと学んでみたいと思うようになります。

学習を習慣化させるには何らかのきっかけが必要です。
好奇心という内発的な動機を持ってもらうことで、 ユーザーの方に楽しく、継続的に学習をしてほしいという思いでこのキーワードを選びました。
迷わない
学習者は、Progateで学習する際に迷うことはありません。 自分の目標を達成するために必要なことの方向性と全体像を把握しつつ、 今何をするべきかも理解することができます。

プログラミング学習を頑張っている方へのユーザーインタビューでよく
「目標はあるけれど、その目標に到達するまでの全体像がわからない」
という声をいただきます。
今するべきことが明確にわかることはもちろんのこと、 全体像も把握して納得感を持って学習を進めていただけることを重視するためにこのキーワードを選びました。
このキーワードに関しては他の候補に「導く」がありましたが、 あくまで学習者が主体的に選択できるということを大事にしようという議論の結果、こちらを採用しました。
最後に
今回のデザイン原則はまだ作成直後ではありますが、デザインチームからは
「ちょっと悩むときに、Design principlesに立ち戻ってみると、視界がクリアになる感じがする」
「デザインの判断基準が、曖昧で悩む場面も数多くありましたが、明確になってきた感じがします。早速、レビューのときはこの文章を見直してするようにしています。」
等の声も聞こえてきており、ポジティブな効果を生んでいるように思います。
こういった原則やガイドライン的なものは作った後に実際に運用し、定着させるのがもっとも難しいと思います。 今回のデザイン原則の運用方法はまだ検討中ですが、一定期間毎に振り返りMTGを設け、
- デザイン原則に沿ったデザインができたか
- 現状のデザイン原則は適切か
を議論し、改善したほうが良さそうであればその場を別途設けたりするとよいのかなと思います。
また、現状の弊社のプロダクトがこのデザイン原則の3つのキーワードを完璧に満たせているわけではなく、まだまだ改善の余地は多いです。
これからもこのデザイン原則を指針に、よりよいプロダクトにするべく開発を行っていきます!
明日は小笠原さんが"serverless frameworkの運用知見"を書くそうです!ぜひお楽しみに!